Core Framework Style Guide
core.bricksmaven.comThis style gives you an overview of the current styles and standards for the core.bricksmaven.com website.
Download template
Typography
An overview of headings and body text type scale and styles
H1(--text-4xl)
Heading 1 Regular
Heading 1 Medium
Heading 1 Bold
H2(--text-3xl)
Heading 2 Regular
Heading 2 Medium
Heading 2 Bold
H3(--text-2xl)
Heading 3 Regular
Heading 3 Medium
Heading 3 Bold
H4(--text-xl)
Heading 4 Regular
Heading 4 Medium
Heading 4 Bold
H5(--text-l)
Heading 5 Regular
Heading 5 Medium
Heading 5 Bold
H6(--text-m)
Heading 6 Regular
Heading 6 Medium
Heading 6 Bold
Body Text(--text-m)
Text m Regular
Text m Medium
Text m Bold
Small Text(--text-s)
Text s Regular
Text s Medium
Text s Bold
XSmall Text(--text-xs)
Text xs Regular
Text xs Medium
Text xs Bold
Heading Examples
This is a H1 Heading with a --text-4xl class
Here goes your text ... Select any part of your text to access the formatting toolbar.
This is a H2 Heading with a --text-3xl class
Here goes your text ... Select any part of your text to access the formatting toolbar.
This is a H3 Heading with a --text-2xl class
Here goes your text ... Select any part of your text to access the formatting toolbar.
This is a H4 Heading with a --text-xl class
Here goes your text ... Select any part of your text to access the formatting toolbar.
This is a H5 Heading with a --text-l class
Here goes your text ... Select any part of your text to access the formatting toolbar.
This is a H6 Heading with a --text-m class
Here goes your text ... Select any part of your text to access the formatting toolbar.
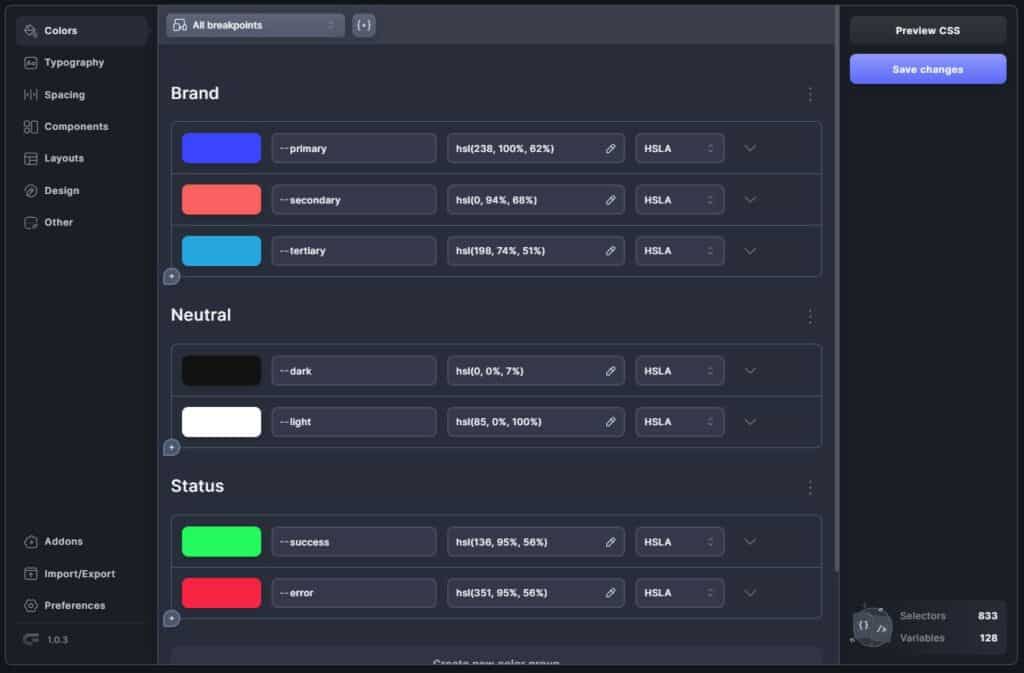
Color
An overview of the brand, neutral and status colors
Brand
Transparencies Variants
Shades
Tints
Brand
Transparencies Variants
Shades
Tints
Brand
Transparencies Variants
Shades
Tints
Brand
Transparencies Variants
Shades
Tints
Brand
Transparencies Variants
Shades
Tints
Brand
Transparencies Variants
Brand
Transparencies Variants
Widths
An overview of all the widths.
Spacing
An overview of all the available spacing variables available in the default Core framework
Spacing In Action
An example of all the spacing variables options applied to cards
Card with --padding-xs
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-s
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-m
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-l
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-xl
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-2xl
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-3xl
Here goes your text ... Select any part of your text to access the formatting toolbar.
Card with --padding-4xl
Here goes your text ... Select any part of your text to access the formatting toolbar.
Box Shadow
An overview of all the box shadow variables
Border Radius
An overview of all the border radius variables